Tuesday 29 April 2008 — This is over 17 years old. Be careful.
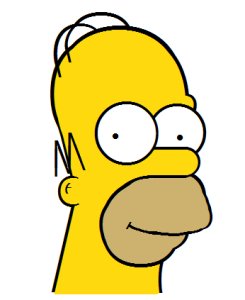
Román Cortés has done an amazing thing. He’s made portraits of Homer Simpson and George Bush. Here’s Homer:
o o o o ( O O O \ L ( O O O O O \ L ( O | | \ \ | | \ \ \ \ ( ( 8 o o o ( ( 8 o o o o ) ) b o O o o o o o o ) b o O o o o o o o o o o / / / • • • • • _ _ _ • • • C C O ( -
and here’s Bush:
o o o o o o o l o ´ ´ ` ) ) ( · o ` - - - · · o o - / 0 / - ( o o ` ` ( ( o \ ´ o o o o ` 0 ( \ - ` - · · o ( 0 0 ~ o o o o 0 0 0 0 ( ` ( o o o o o o o o - ‘ - 0 0 o o o o o o · • O ´ o o ` / · ( · ´ ) ` \ · · o o 0 0 • ` ` • / / - - - - o 0 o o o o o o o o - - - - • • • o o - • • • • • • ´ - - ( \ ( o o • • • • • ) • • • • • • • • • • • / / • ` • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • ` ) ´ ` ` ` ` • • ´ ´ ´ ´ l `
Wait, those won’t look right without the proper CSS styling. Here they are as they are meant to be seen:
Yes, those really are characters styled to position them correctly to make the images. Go look at the HTML source on the original HTML pages to see for yourself.
This is oddly reminiscent of a similar Simpsons-themed artwork: Google groups ascii art: Bart Simpson.


Comments
•
•
Ned's Fans
Technologically
Challenged
(Only tested this in Firefox, so apologies to folks on other browsers if Venn diagrams rendered in CSS aren't x-browser friendly :D )
There's probably a tiny dot where the two circles merge, and I'm in that section!
For web developers this is just insanely cool on a number of levels. It's a rarely-if-ever-before seen way of creating images in web pages, the images are "vector based" instead of being bitmaps, which means they can in theory be scaled to any size, and they are (probably) much more compact in terms of the download size.
... and, they have all us geeks wondering if there's a way to automatically take bitmap images and create corresponding markup and CSS out if it. :)
Add a comment: